Рабочие номера телефонов
Этот пункт не зря стоит самым первым. Его и в правду можно назвать убийцей ваших конверсий. Если человек не может в один клик сделать вызов на необходимый номер, то, скорее всего, он просто закроет ваш сайт и уйдет к конкурентам. Не забывайте, что одна из основных функций мобильного гаджета — возможность совершения звонков. Именно она должна отрабатывать лучше всего. Сделайте все номера телефон кликабельными и с возможностью перехода в режим звонка как минимум двух самых популярных мобайл-платформ IOS и Android. Поверьте, звонки так и посыпятся.
Невоспроизводимый контент
Современные сайты отлично обходятся и без Flash-технологий, при этом IOS до сих пор может испытывать трудности при воспроизведении такого контента. Чтобы у потенциальных клиентов не возникало проблем с работоспособностью ваших сайтов, избегайте лишней анимации, видео и другого медиа-контента.
Отсутствие возможности перехода на полную версию сайта
Из-за попытки максимально адаптировать и ускорить работу мобайл- страниц страдать может функционал сайта. Или же информация на нем будет сильно сокращена. Всегда предоставляйте возможность перехода на полную версию страницы по желанию клиента. Некоторые предпочитают сделать пару лишних кликов или свайпов для увеличения отображаемой информации, но при этом иметь полноценный доступ к функционалу. Так разрешите им это.
Кнопки и ссылки, которые не дружат с Touch Screen
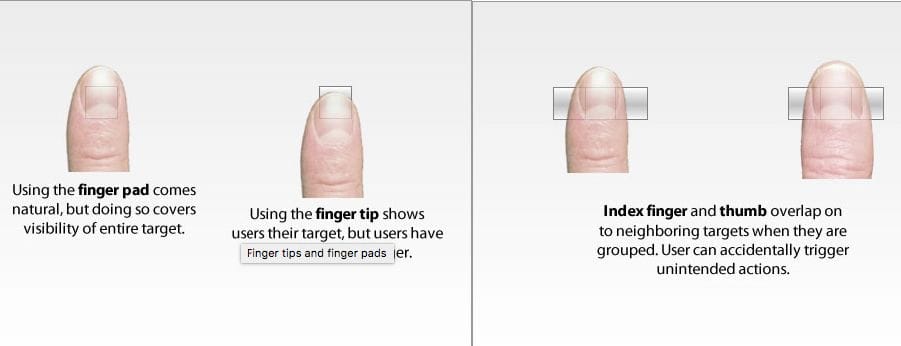
Кнопка «купить» или «оставить заявку» должна быть не только заметной, но и удобной для касания пальцем. Имейте в виде, что тач-элемент должен быть не меньше, чем кончик указательного пальца человека. Например, компания Apple призывает по iPhone Human Interface Guidelines использовать размер тач-элемента минимум 44px на 44px. Microsoft гайдлайн рекомендует размер 34px, а минимально допустимый — 26px. Поэтому при создании сайта старайтесь сделать дизайн, адаптивный под каждое устройство.

Долгая загрузка страниц
Проблема загрузки остается актуальной для пользователей различных платформ, но для мобильных версий — это одна из самых значимых проблем. Обычно на скорость загрузки влияют верстка сайта, виджеты и размер подгружаемых файлов. Имейте в виду, что 1-2 секунды задержки при загрузке может стоить вам до 20% потерь конверсий. Плюс к этому экран мобильного телефона чаще всего обладает низким разрешением, поэтому для мобильных пользователей можно «отгружать» меньшие по размерам изображения (и использовать более прогрессивный формат, например, WebPG).
Советуем почитать —
Что такое AMP-страницы и с чем их готовить?
Проверить скорость загрузки ваших сайтов можно на специальной утилите от Google.Неправильно настроенный мета-тег viewport
Этот инструмент определяет выравнивание сайта на разных экранах. Фиксация мета-тега viewport для определенной диагонали приводит к некорректному отображению десктопной версии на мониторах с другой диагональю.
Это касается и мобильных девайсов. У каждого производителя свои стандарты. На рынке есть смартфоны с экранами от 4-х до 7-ми дюймов, планшеты от 8-ми до 12,9-ти дюймов. И вы никогда точно не узнаете, с какого девайса зайдет ваш клиент.
Настройте viewport так, чтобы ресурс адаптировался под любые экраны. Создайте отдельные стандарты для маленьких, средних и больших диагоналей и настройте отображение под каждый из них.
Подводя итог
Игнорирование рынка мобильных телефонов приведет к сильным просадкам по конверсиям. Особенно с выходом таких новинок как iPhone X и Samsung Galaxy Note 8, которые вывели взаимодействие с мобильными устройства на новый уровень. И спрос на мощные мобильные смартфоны продолжает расти. Все это ведет к тому, что мобайл версии ваших посадочных страниц не должны уступать по качеству десктопным версиям и даже превосходить их. Только так вы сможете охватить всю целевую аудиторию и сохранить уровень своих продаж.