Что такое Facebook Pixel
Facebook Pixel — это аналитический инструмент, собирающий статистику поведения пользователей. Выглядит он как небольшая часть кода JavaScript, которую вы устанавливаете на сайт, и который запускается, когда пользователь переходит на ресурс. По сути представляет собой трекер, который после установки на сайт дает возможность привязать собранные данные о трафике к твоему рекламному кабинету с учетом всех поведенческих факторов. С помощью кукисов (cookies) пиксель идентифицирует пользователей (Instagram или Facebook) и отслеживает их поведение на сайте: просматривает ли он витрину товаров, добавляет ли что-то в корзину покупок, и если да — в рекламный кабинет Ads manager мгновенно передается статистика выполненных условий отслеживания. Одна из главных ошибок при работе с рекламным кабинетом это как раз отсутствие настроенного Facebook Pixel.
Зачем настраивать Facebook Pixel
Главная задача пикселя — это помогать с настройками показа рекламы в целях ремаркетинга: ты заходил на сайт посмотреть, что новенького привез магазин с товарами для рыбалки, и теперь поплавки и блесны буквально преследуют тебя в любых рекламных вариациях везде, куда бы ты не зашел. Трекер по данным, собранным с интеграции, отслеживает интересы аудитории, чтобы оптимизировать показы релевантной рекламы, причем делает это не только Facebook: веб-инструменты сбора такой аналитики есть и у myTarget, и на VK. В итоге в кабинете не просто отображается статка визитов или продаж, по этим данным можно полностью собрать готовый портрет твоей целевой аудитории для очень точной настройки таргетинга.
Поэтому ответ на вопрос “Зачем настраивать Facebook Pixel” прост:
- для оптимизации показов рекламы
- для настройки эффективного ремаркетинга
- для отсечения нерелевантной ЦА
- для увеличения потенциальной целевой аудитории (пиксель ищет пользователей с максимально схожими данными возраст, ГЕО, интересы, увлечения), что может еще больше увеличить конверсию.
Как правильно настроить Facebook Pixel
Установить пиксель можно несколькими вариантами через Google Tag Manager, вручную, через партнер-интеграцию (такую опцию предлагают крупные сервисы типа Shopify) либо же делегировав это на аутсорс. Давай покажем пошаговый алгоритм через Facebook Ads Manager:
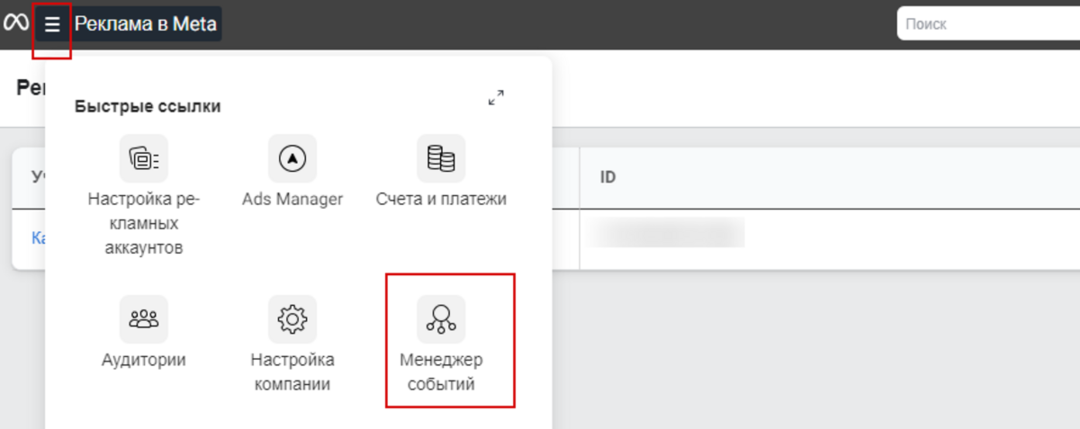
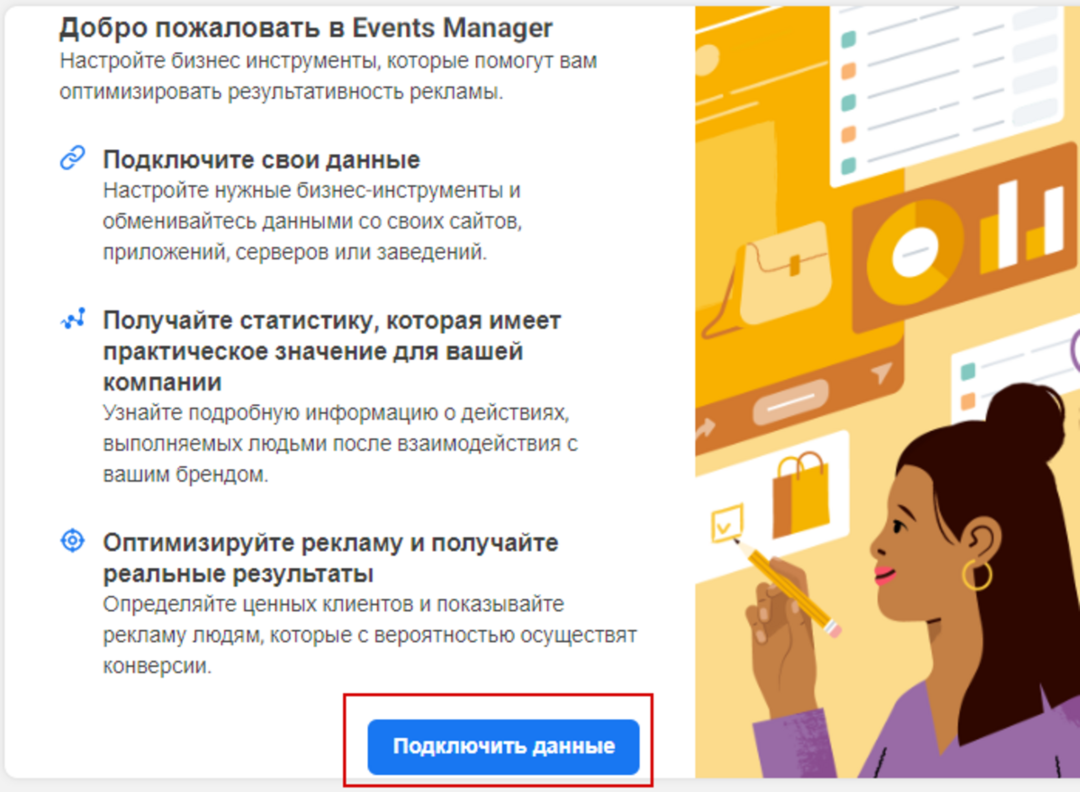
1. Входим в кабинет и выбираем через “основное меню” вкладку “Events manager” (“менеджер событий”). При настройке пикселя в первый раз в отдельном окне предложат “Подключить данные”. При повторном заходе именно через этот раздел можно будет посмотреть уже настроенные пиксели или смоделировать новый.

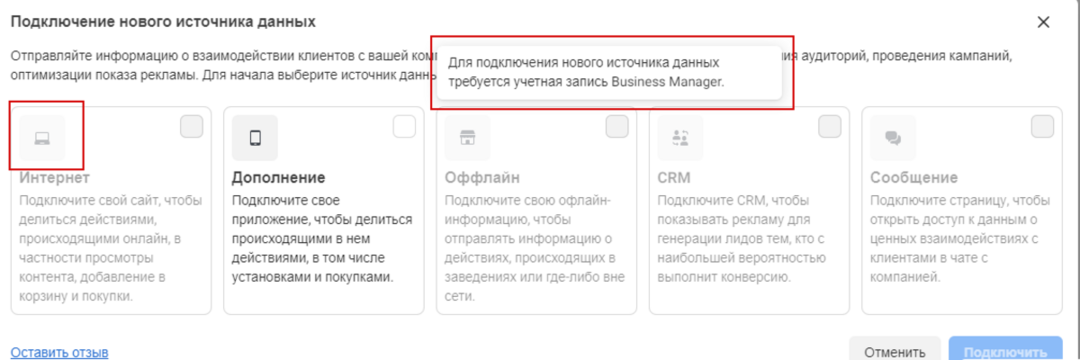
2. Подключаем нужный источник данных: это может быть как ваш внешний ресурс (тогда выбираем вкладку “интернет”), так и аппка (вкладка “Приложение”). Опции подключения CRM или оффлайна доступны только в Business Manager

3. Создаем название для пикселя. Обязательно называй понятным для себя способом, чтобы потом не рыться и не вспоминать, для какой именно кампании ты задал говорящее название fbpxlfull1145.
4. Дальше тебя ждет способ подключения к сайту. Тут есть нюанс: рекомендованный способ API Conversion и Пиксель META, но он достаточно сложен в интеграции по API, и для первого раза лучше, чтобы подключал его все же прогер. Если прогера нет, а пиксель нужен — выбирай для себя опцию “Только пиксель”.

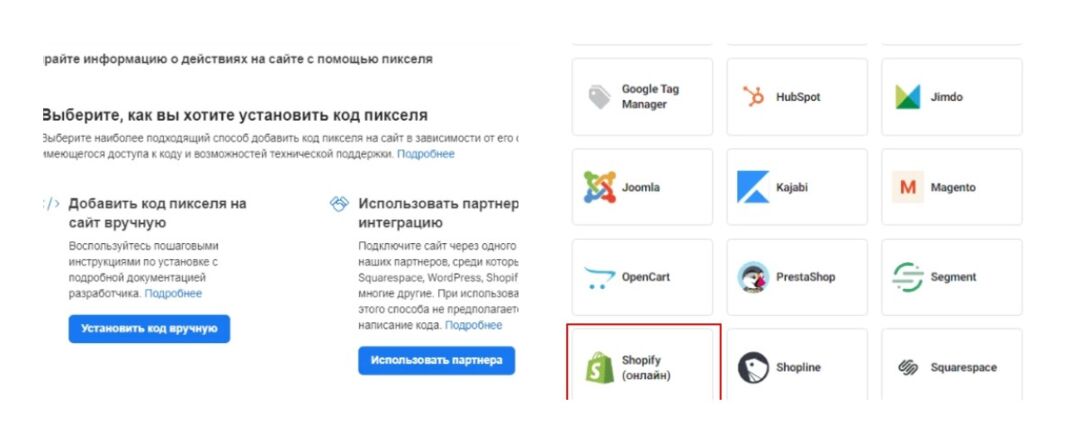
5. В зависимости от структуры ресурса и доступа к коду следующий пункт собственно установку кода пикселя можно либо установить вручную, либо сделать это через партнер-интеграцию. Второй вариант как раз годится, если ваш ресурс создан и поддерживается через платформы типа Shopify, Drupal, Joomla, BigCommerce, WordPress. Если быстрая интеграция через партнерский сервис недоступна, то придется ориентироваться на установку кода вручную.
Советуем почитать —
Как догнать пользователя в Facebook?

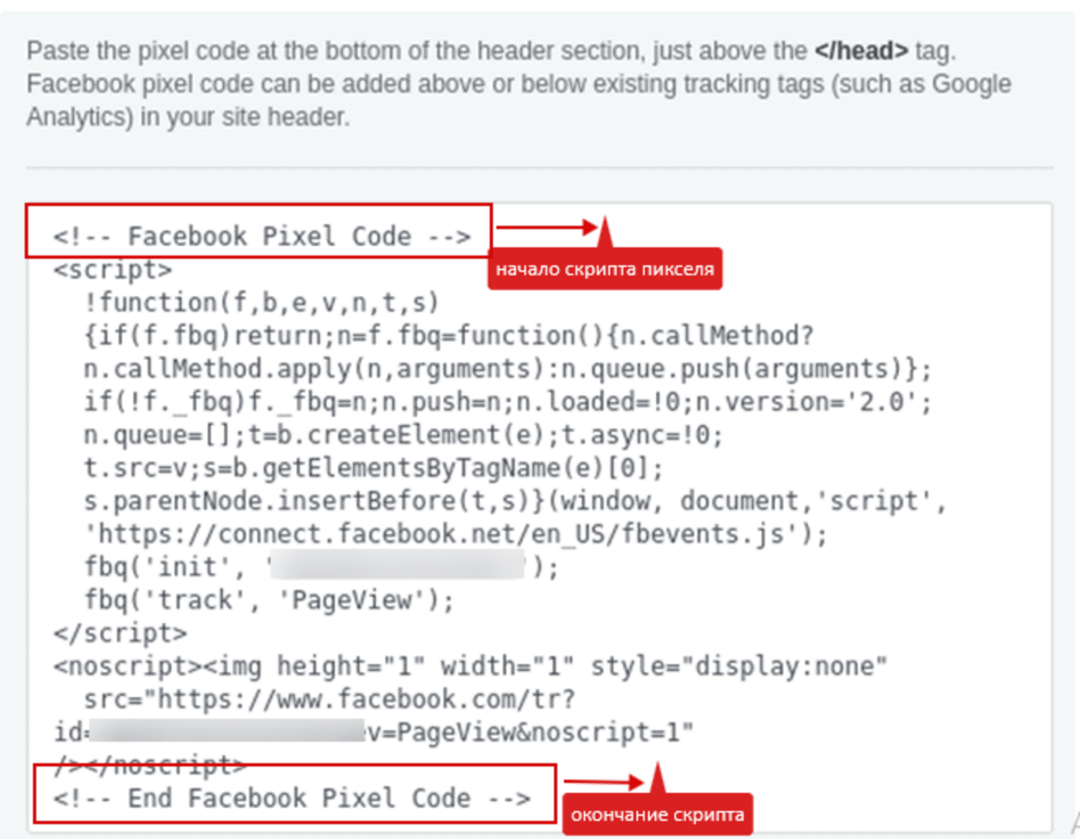
6. В установке базового кода тебе предложат уже сгенерированный фрагмент кода, содержащий идентификатор ресурса, который необходимо будет скопировать. Далее с помощью редактора HTML-кода этот фрагмент необходимо будет добавить в CMS в шапку, однако не вместо, а до или после Google Tag и перед закрывающим шапку тэгом .
Нюанс №2: при добавлении в шапку трекинг действий, бывает, дает сбои. Более надежным считается вариант с установкой пикселя на каждую страницу ресурса: тогда скопированный из буфера обмена код размещай в теле сайта между тегами и и перед закрывающим тегом .

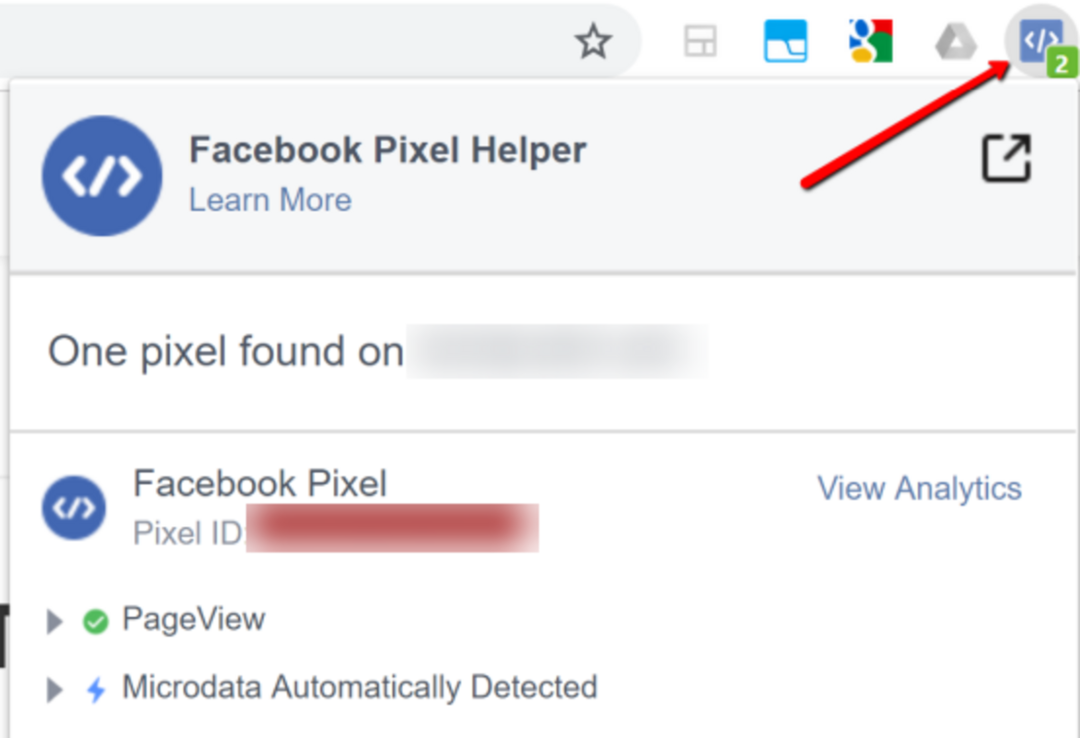
7. Чтобы проверить, сработало или нет, на браузер Chrome можно поставить приложение Facebook Pixel Helper — при переходе на ресурс это приложение отобразит установленный там пиксель, его код либо же отсутствие настроенного пикселя вообще. Если же браузер другой, то через раздел “Менеджер событий” выбираем опцию тестирования, вбиваем линку на нужный ресурс, открываем его через кнопку, совершаем несколько событий и смотрим, отобразились ли они в Менеджере или выдает ошибку.

8. В последнюю очередь настраиваются нужные события (специальные подключаются вручную, стандартные настроены по умолчанию. Можно как оставить в этом виде, так и использовать только часть из них — посещение ресурса, добавление товаров в корзину, начало оформления заказа, использование функции поиска, донат, оформление платной подписки или предзаказа.
Теперь, если все получилось, можно настроить в рекламном кабинете аудиторию для ремаркетинга. В рекламном кабинете через основное меню выбираем раздел “Audiences”: в выпадающем подменю выбираем опцию Create Custom Audience. При выборе источников выбираем “Website traffic”, определяем максимальное количество дней — 180 — и сохраняем название ЦА, опять же, понятным для себя образом. Все, теперь на эту аудиторию можно настраивать и оптимизировать показ рекламы.
Резюмируем: Facebook Pixel — инструмент мега-нужный, полезный в работе арбитражника, и к тому же генерацию скрипта и его использование Facebook предоставляет бесплатно. Рекомендуем разобраться с настройкой, чтобы сегментировать свою целевую аудиторию уже сегодня!