Google Tag Manager (GTM) – бесплатный инструмент аналитики от Гугла, ускоряющий подключение Google Analytics или Яндекс.Метрики на сайт. Интеграция выполняется с помощью установки одного скрипта в код сайта.
Основные функции GTM:
- Установка скриптов аналитики на сайт без необходимости вручную править код.
- Изменение алгоритмов использования меток через интерфейс GTM, без ручной правки кода.
Единственный момент, когда нужно поставить GTM на сайт вручную – первая установка контейнера с кодом.
Преимущества GTM
Плюсы использования Tag Manager:
- Не влияет на работу сайта и отдельных его элементов.
- Экономит время настройки аналитики. Для изменений в коде не нужно просить техотдел править код.
- Понятный интерфейс. Для установки необходимо минимум информации, интегрировать контейнер с кодом можно за 2-3 шага.
- Сервис можно настроить с Google Analytics, Яндекс.Метрикой, DoubleClick, AdRoll, Kiss Metrics и т. д.
- Ты можешь управлять сразу несколькими аккаунтами.
- Есть гостевой доступ, в котором можно показать настройки, но нет возможности вносить какие-либо изменения.
- Данные можно собирать с сайтов и мобильных приложений.
- Есть возможность сделать бэкап настроек и вернуться к ним, если что-то пойдет не так.
- Все скрипты собраны в едином контейнере. Один GTM заменяет установку нескольких счетчиков на сайт.
Google Tag Manager упростит твою работу с аналитикой и сделает твои арбитражные будни немного легче.
Мануал по настройке GTM
Разберемся с установкой Tag Manager на примере Google Analytics и Яндекс.Метрики.
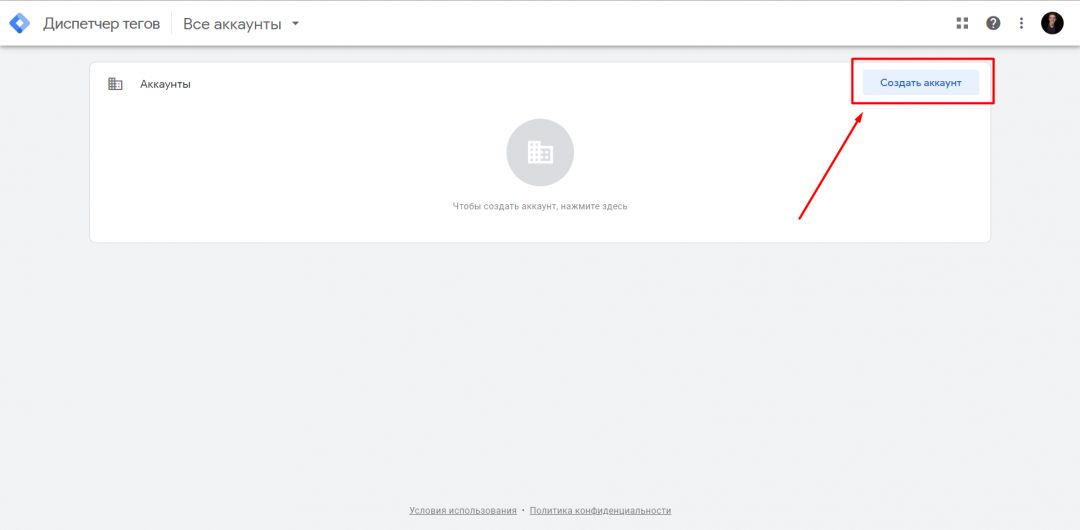
Логинимся на сайте GTM. Для этого понадобится аккаунт в Google.

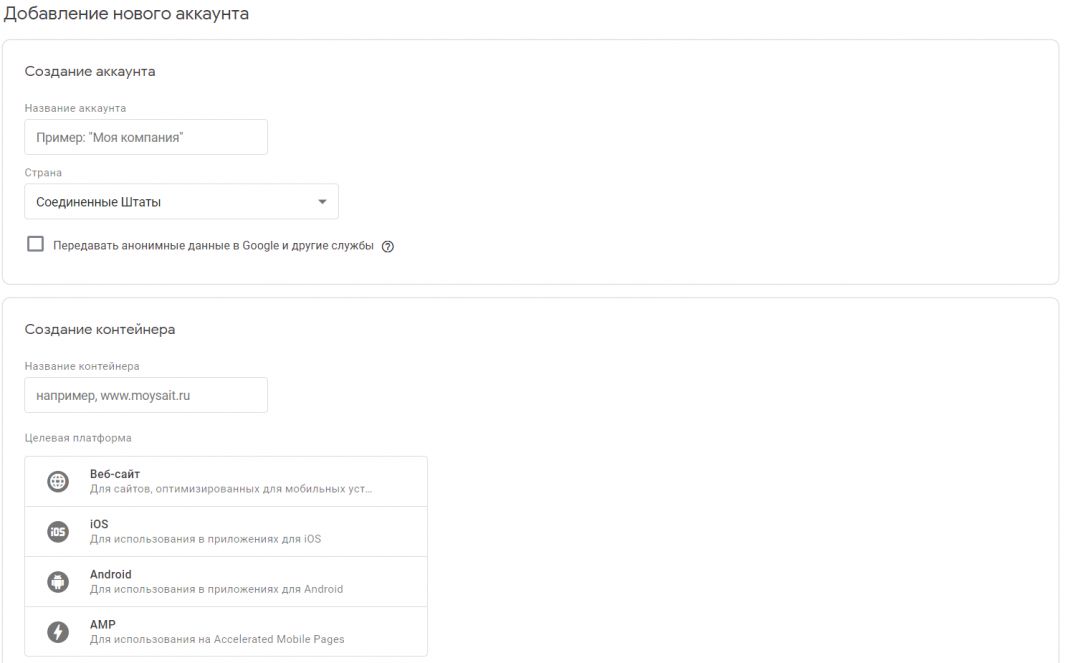
Подписываем название и страну. В блоке «Создание контейнера» вводим свой домен

После этого нажимаем «Создать». Браво, у тебя получилось!

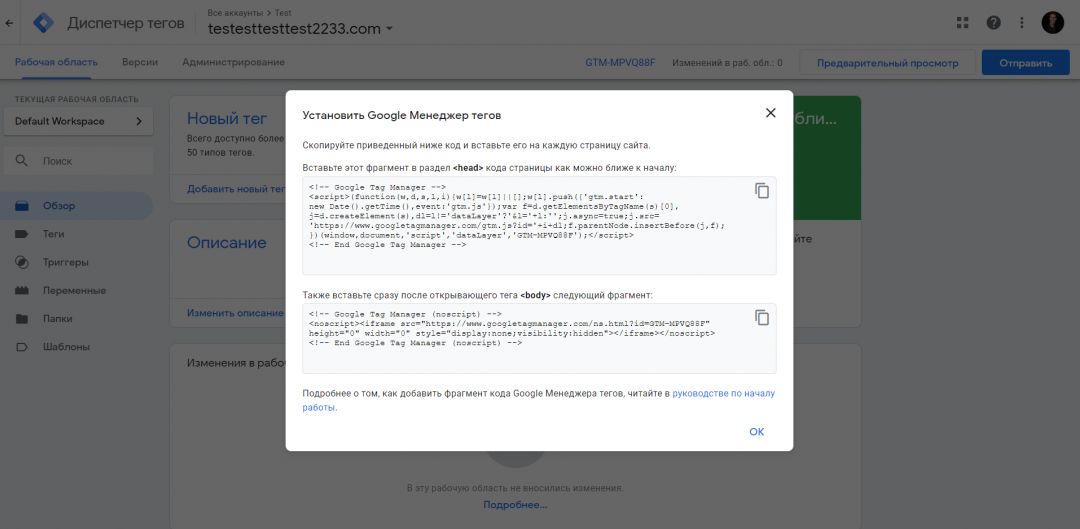
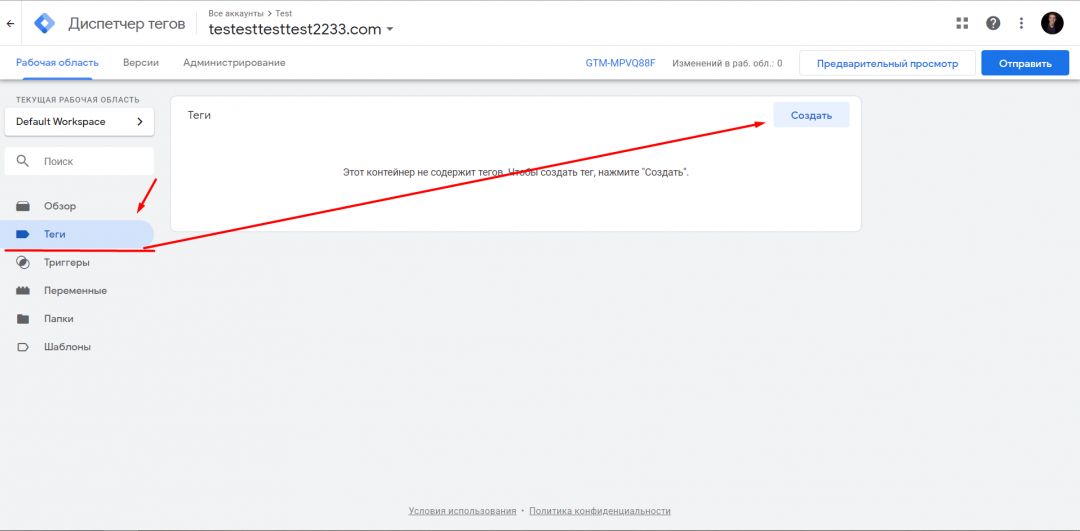
Осталось создать контейнер. Переходим во вкладку «Теги» и жмем «Создать».

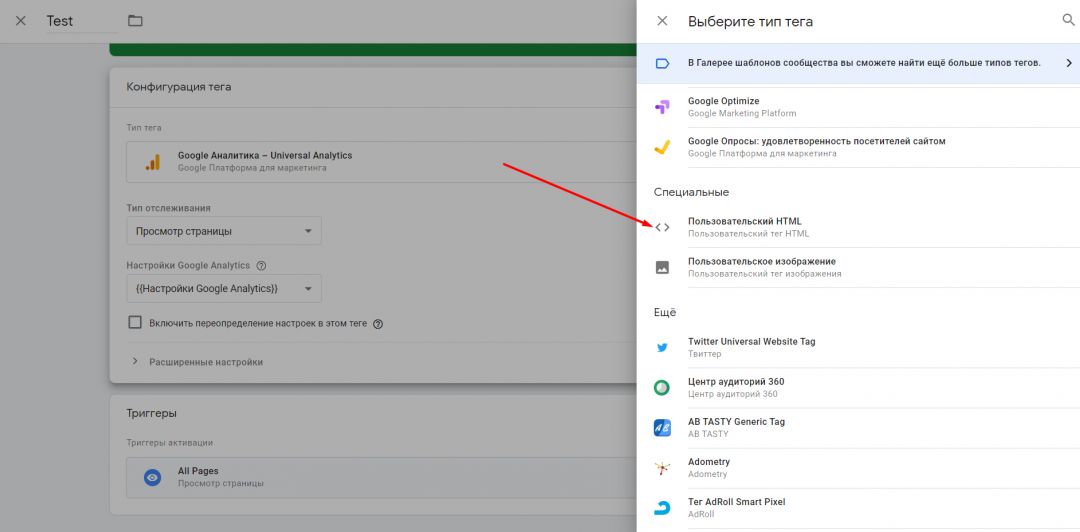
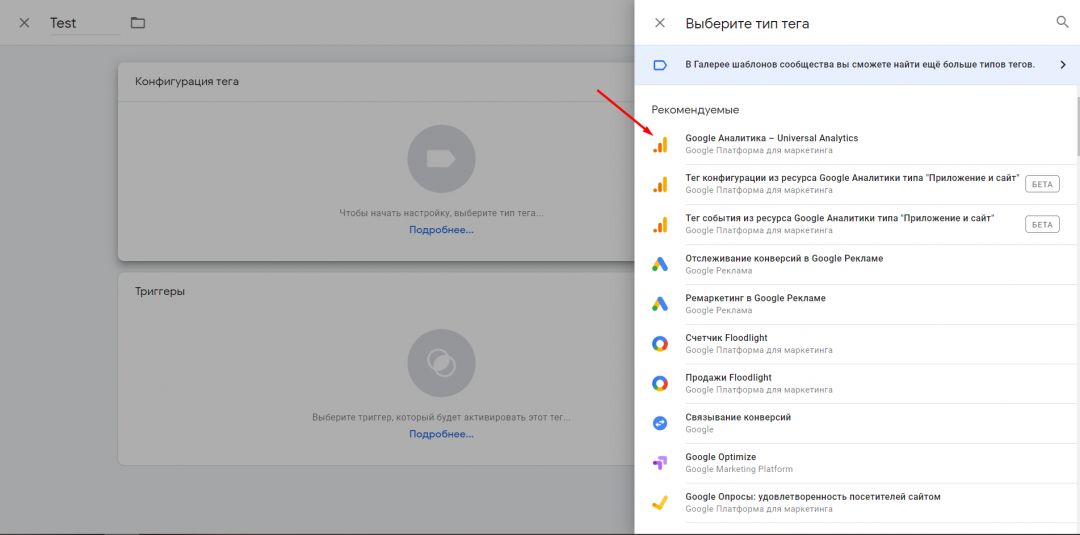
Жмем «Подробнее» в Конфигурации тега и выбираем нужную нам аналитику.

Советуем почитать —
Нутра снова в Фейсбук: что лить в январе 2026? Палим ГЕО, прелендинг и креативы
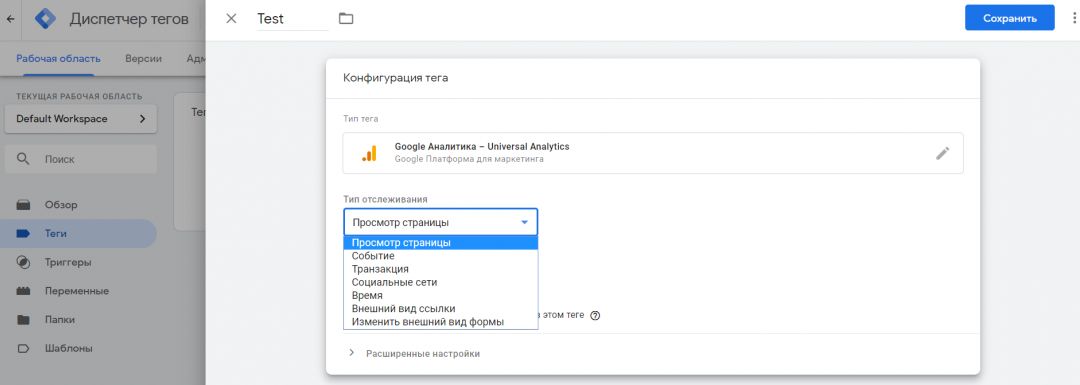
Дальше нужно выбрать нужное действие, которое нужно отслеживать.

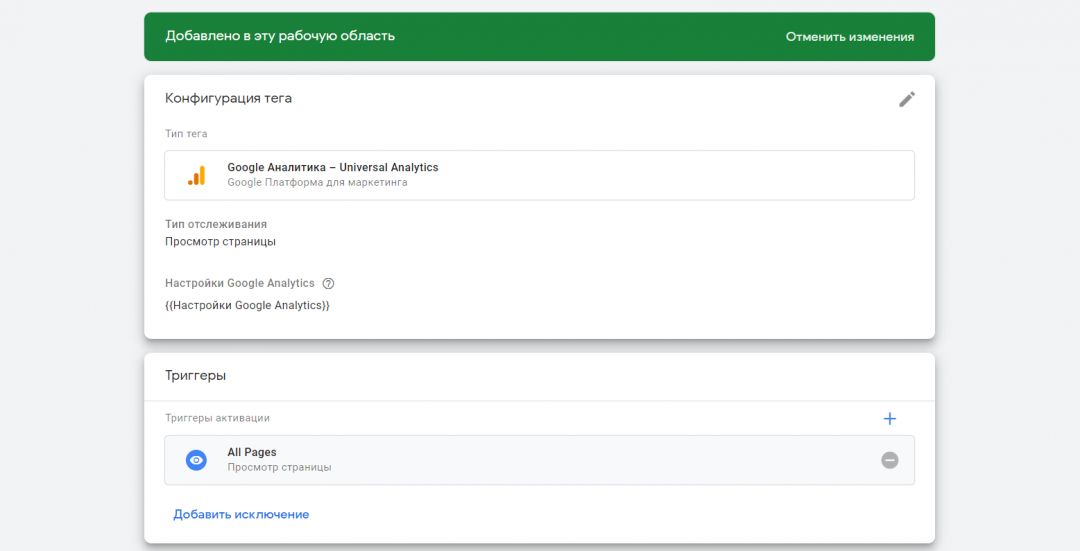
Выбираем триггер «All pages» и сохраняем изменения. Так счетчик будет срабатывать при просмотре любой страницы сайта.

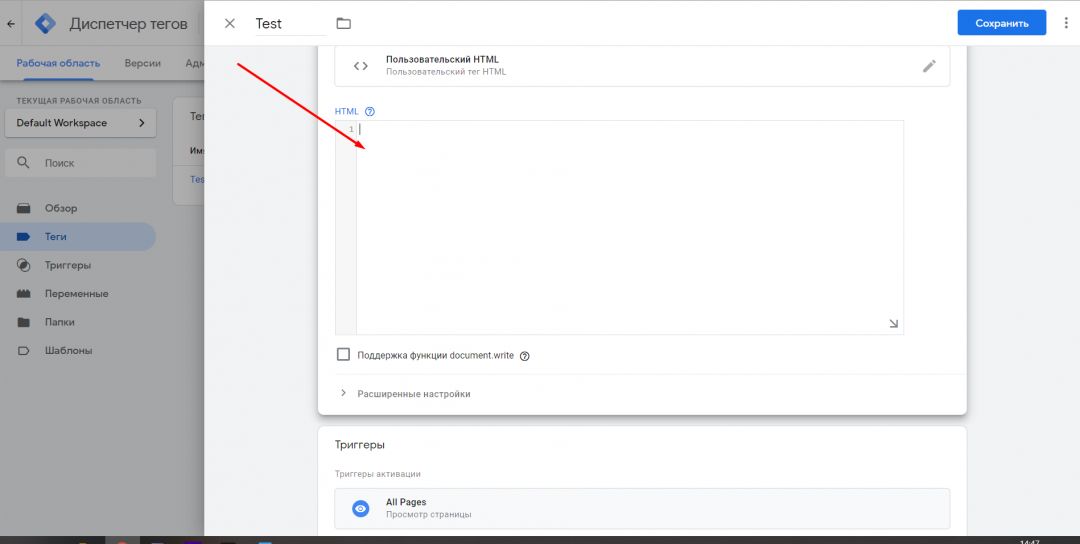
Если нужно подключить дополнительно Яндекс.Метрику, проделываем аналогичные действия с тегом, только вместо Google Analytics выбираем «Пользовательский HTML». В пустое поле вставляем код счетчика Яндекс.Метрики.
Сохраняем и получаем готовый блок с тегами.
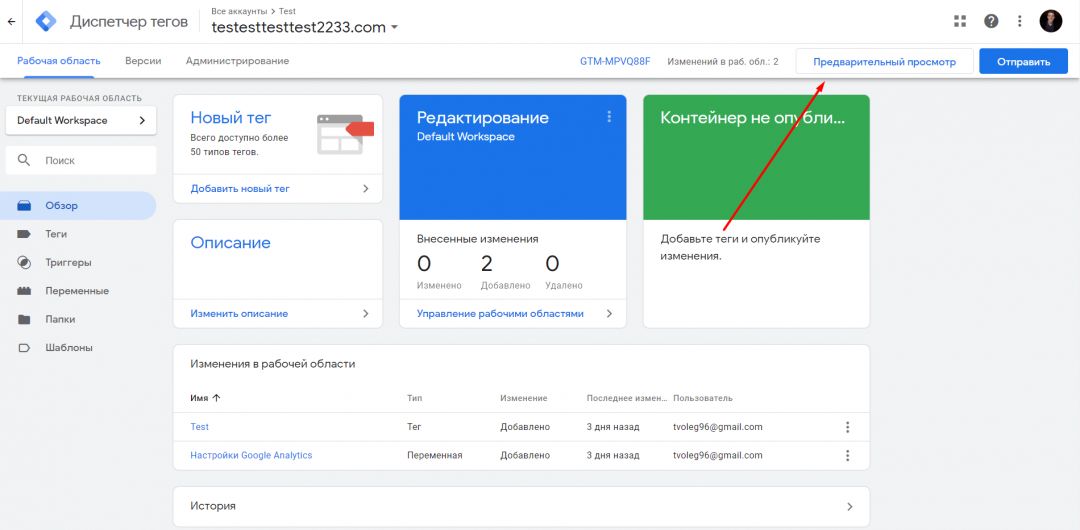
Проверить правильность установки можно, нажав «Предварительный просмотр».

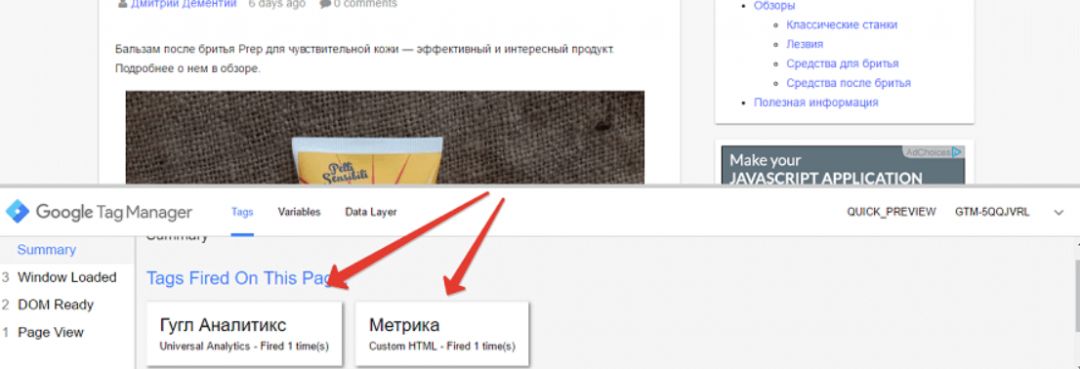
Если все настроено правильно, то в открытом окне появятся такие блоки

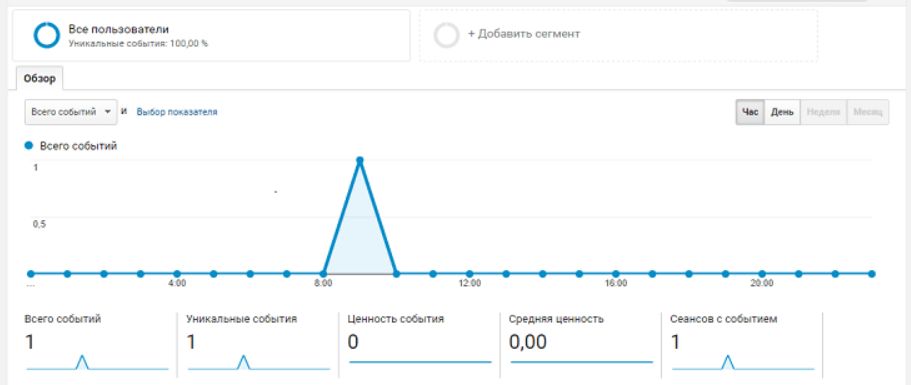
После проверки можно смело жать «Опубликовать». После публикации рекомендуем выполнить целевое действие на странице с тегом, чтобы проверить, корректно ли он срабатывает в системах аналитики. При правильной установке события будут срабатывать, что видно на скриншоте из Google Analytics.

Google Tag Manager избавит тебя от необходимости постоянно лезть в код, чтобы внести изменения. Теперь все правки, которые тебе могут понадобится, ты можешь выполнить в личном кабинете GTM. Это ускорит работу настройку аналитики и поможет оптимизировать рабочие процессы.