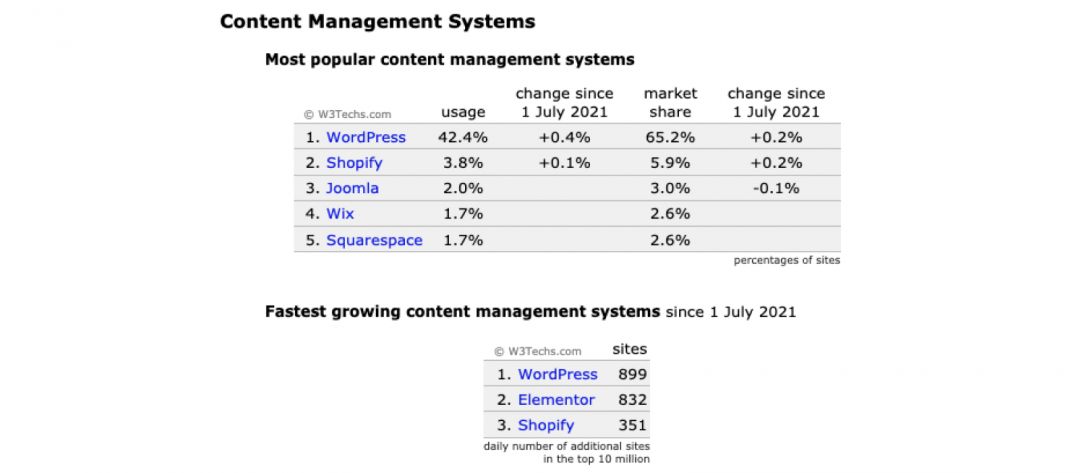
WordPress — это бесплатная CMS-система для управления контентом с открытым исходным кодом, основанная на PHP и MySQL. По данным сайта W3Techs за 2018-й год, на этом ПО работает 29% из 10 миллионов лучших сайтов мира.

Обрати внимание, что в этой статье, говоря о WordPress, мы будем подразумевать WordPress.org, а не WordPress.com, у которого гораздо меньше функций.
Что нужно для того, чтобы сделать сайт на WordPress?
Чтобы создать сайт на WordPress, необходимо сделать 3 шага:
- получить домен и хостинг;
- установить WordPress на сервер;
- настроить и оформить сайт.

Доменное имя — это название сайта, которое пользователи вводят в адресную строку браузера, чтобы попасть на конкретную интернет-платформу.
Хостинг — это место (сервер), где хранятся файлы и данные сайта.
Как правило, они покупаются вместе (и это самый бюджетный вариант), но в некоторых случаях можно отдельно приобрести домен и использовать платный сервис, чтобы разместить его на серверах.
Если говорить о запуске веб-сайта без вложений, чтобы получить субдомен провайдеров бесплатного хостинга, используй:
- InfinityFree;
- Freehostia;
- 000WebHost;
- Google Sites;
- WordPress.com;
- Pro Free Host;
- Free Hosting.
- предлагает ли хостинг субдомен бесплатно?
- сколько данных сайт передает посетителям за конкретное время?
- сколько места доступно на сервере для хранения содержимого сайта: базы данных, страниц, изображений, видео и других файлов?
- сколько сайтов разрешается запустить по одному тарифному плану?
- сколько учеток e-mail ты получаешь по условиям тарифа?
- какое среднее время безотказной работы и скорость веб-сайтов, размещенных у провайдера?
- есть ли у провайдера саппорт? Если да, то как он работает?
- есть ли у провайдера другие ограничения на использование хостинга?
Как создать сайт на WordPress? Пошаговое руководство
Перед началом работы с WordPress купи план хостинга и настрой данные для входа. Недавно Где Трафик доступно и без воды рассказал, как подключить доменное имя к учетной записи хостинга. Не забудь использовать наши советы в работе. :)
Следующая задача — подключить WordPress. Большинство хостинг-провайдеров позволяют установить WordPress с панели инструментов. В них все понятно интуитивно, но если появятся трудности — обратись в саппорт или загляни в FAQ провайдера.
Если ты предпочитаешь ручную установку ПО, используй для работы инструкцию WordPress. Для тех, кто хочет установить сервис с помощью cPanel, WordPress также подготовил пошаговое руководство.
Обрати внимание, что WP для хранения информации требует доступ к базе данных MySQL или MariaDB. Создать новую базу необходимо, если:
- ты еще не сделал ее на сервере;
- хост предлагает больше одной базы данных, и ты хочешь, чтобы у тебя было отдельное место для хранения данных сайта.
- если используешь одну и ту же базу данных для нескольких установок WP, придется редактировать wp-config.php, чтобы у каждого инсталла был уникальный префикс базы данных;
- если настраиваешь новую базу данных для нового сайта, отредактируй wp-config.php и убедись, что правильно указал название базы и другие детали.
В обоих случаях, опираясь на подсказки разработчиков WordPress или выбранного хоста, ты сможешь установить ПО и начать работу с сайтом.
После установки, чтобы получить доступ к редактору сайта, пропиши в браузере его адрес и добавь к “/wp-admin”, как на скриншоте.

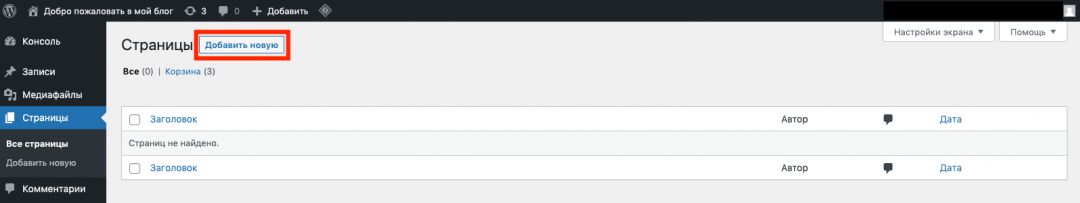
После того, как введешь имя пользователя и пароль, ты окажешься в кабинете WordPress. Чтобы создать первую страницу, перейди в одноименный раздел и кликни “Добавить новую”.

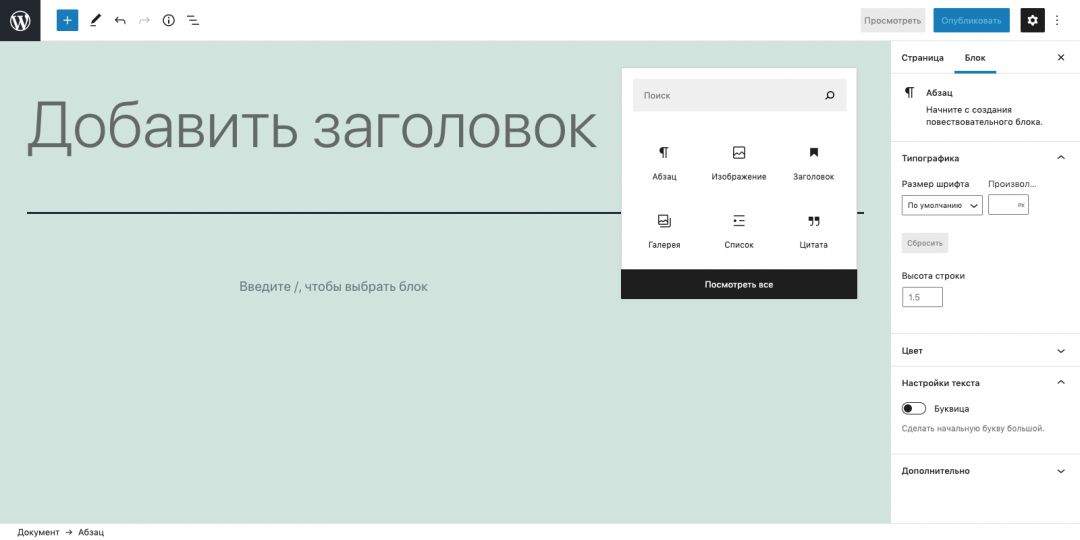
В открывшемся можно прописать заголовок страницы, добавить текст, загрузить креативы, галереи, списки и цитаты.

Если будешь создавать каждую страницу таким образом, это потребует много времени, сил и хотя бы минимальных дизайнерских скиллов. Поэтому будет целесообразно загрузить готовые шаблоны и редактировать их в соответствии с целями.
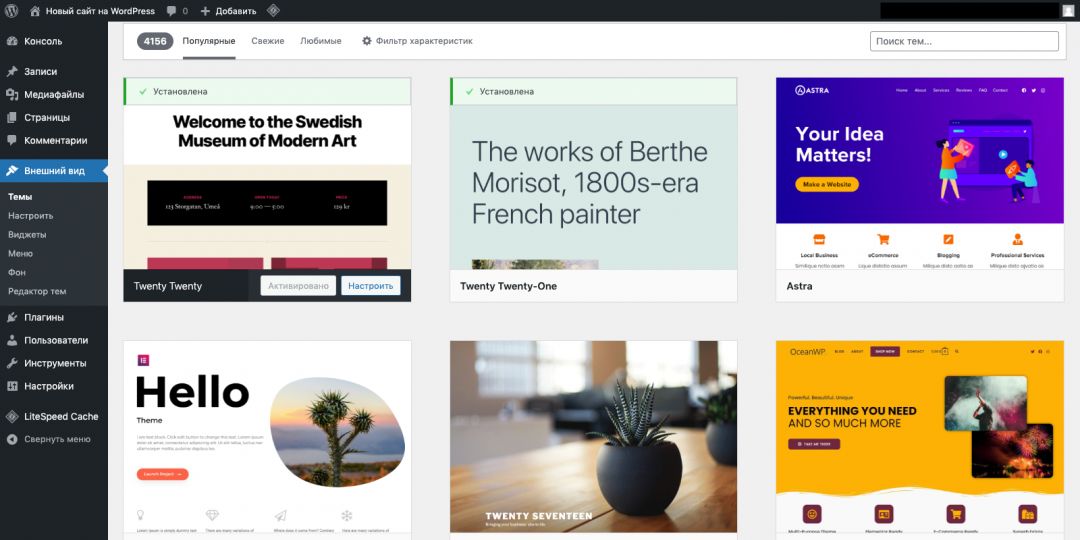
Для этого перейди в раздел “Внешний вид” и выбери “Темы”. Здесь можно настроить либо уже существующие варианты, либо найти или загрузить собственный. WordPress предлагает 8706 шаблонов — выбрать есть из чего.
При выборе темы учитывай следующие моменты:
- простота: будет лучше, если ты выберешь простую и не громоздкую тему. В тренде минимализм, да и если плохо разбираешься в дизайне, будет легче оформить сайт;
- адаптивность: сразу учитывай, будут ли пользователи просматривать контент с мобильного или планшета. Ты должен быть уверен, что выбранная тема адаптирована под mobile;
- легкость: сайт, который мало весит и загружается менее двух секунд, занимает более высокое место в результатах поиска.

Как только определишься, активируй понравившийся вариант и добавь подходящий контент: измени шрифты, фон, опубликуй тексты и установи необходимые настройки.
По умолчанию WordPress работает с двумя типами контента – страницы и сообщения. Первые предназначены для четко установленной информации — например, для разделов “О нас”, “Контакты” , “Политика конфиденциальности” и т.д. Вторые — для тех элементов контента, которые регулярно обновляются. Например, для новостей или блогов. Сообщения отображаются в обратном порядке — сначала показываются новые элементы, а затем старые.
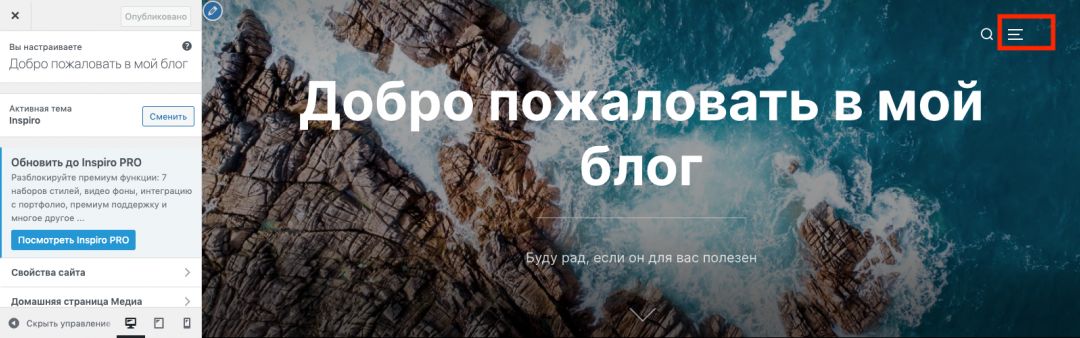
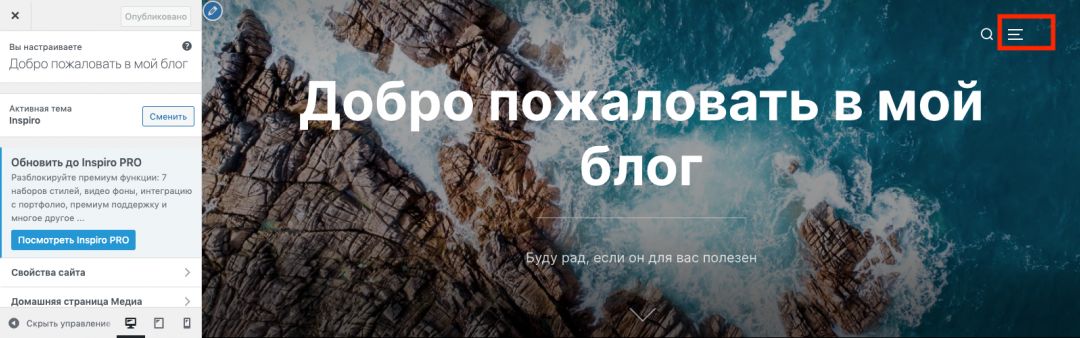
В панели управления слева ты можешь выбрать то, что нужно изменить, а справа — оценить превью сайта. Чтобы менять контент в real time, кликни на значок карандаша.
В зависимости от того, какую тему ты используешь, платную или бесплатную, в ней предусмотрен разный функционал, с которым можно играть как вздумается: менять заголовки, конкретные разделы страницы и другие мелкие составляющие (призыв к действию, вкладки, счетчики и т.д).

После того, как добьешься желаемого результата, кликни “Опубликовать” — так введенные данные сохранятся на сайте. После обновления страницы ты увидишь, как выглядит контент.
Теперь задача — настроить сайт и сделать его презентабельным для пользователей.
Перейди в раздел “Настройки”, который состоит еще из 7-ми подразделов.

Основные параметры:
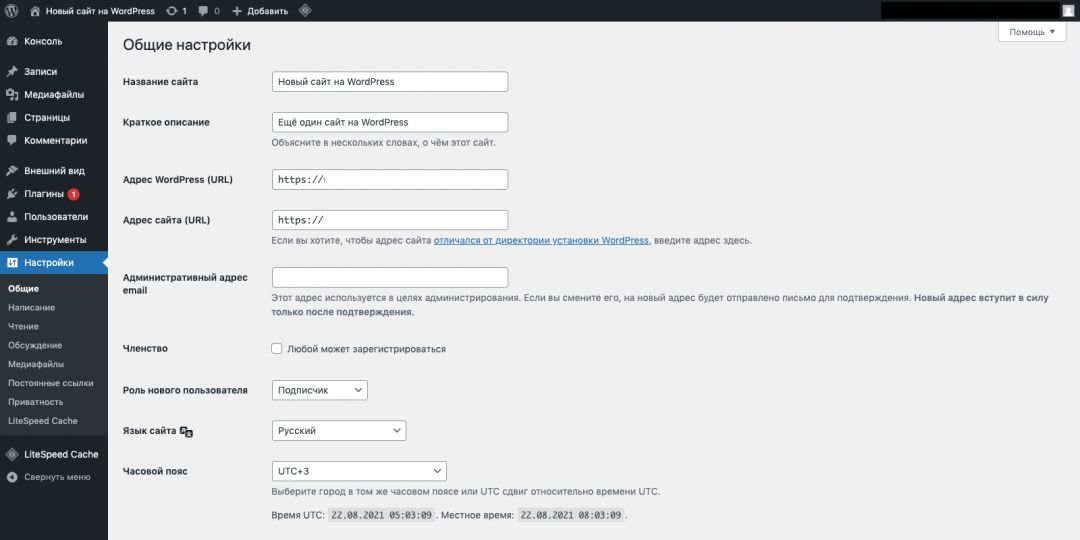
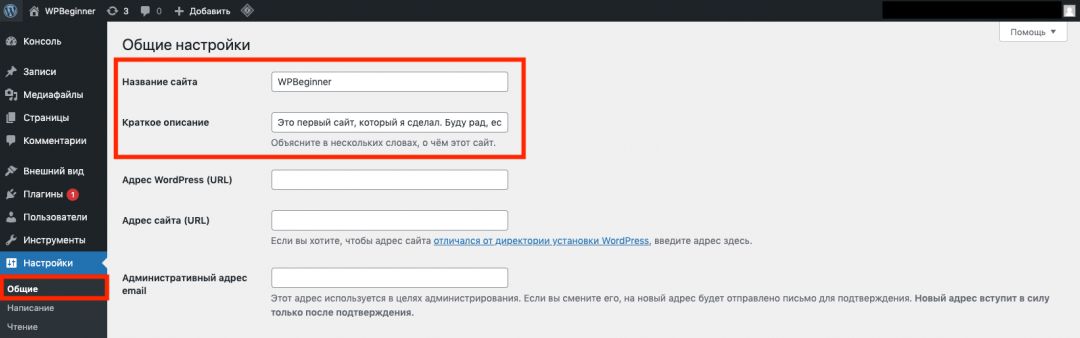
- “Общие” позволяет менять заголовок сайта, слоган, URL, часовой пояс, дату, время и язык;
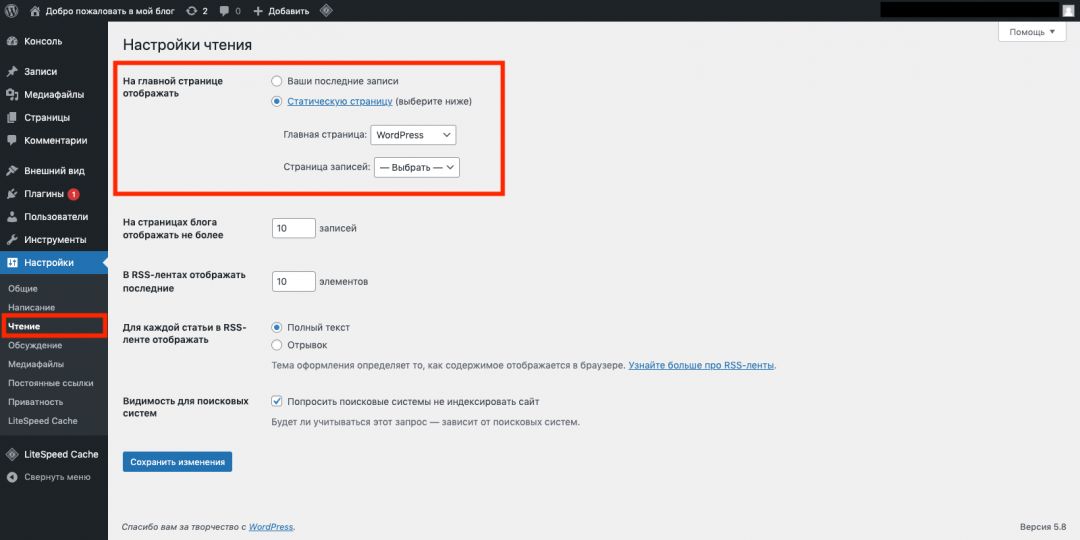
- “Чтение” — настроить домашнюю страницу и блог, количество сообщений и указать, должен ли сайт индексироваться Google;
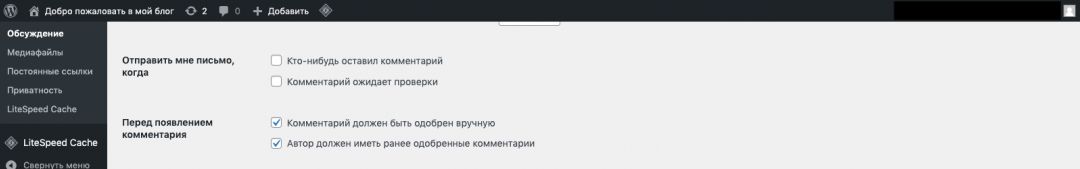
- “Обсуждение” — настроить комментарии в блоге;
- “Медиафайлы” — установить максимальные размеры в пикселях при добавлении изображения в медиатеку;
- “Постоянные ссылки” — установить формат URL-адресов;
- “Приватность” — определить страницы политики конфиденциальности;
- “LiteSpeed Cache Settings” — универсальный плагин для ускорения работы сайта с эксклюзивным кэшем на уровне сервера и набором функций оптимизации.
Советуем почитать —
Как найти технические ошибки на сайте и убрать их: реанимация лендингов
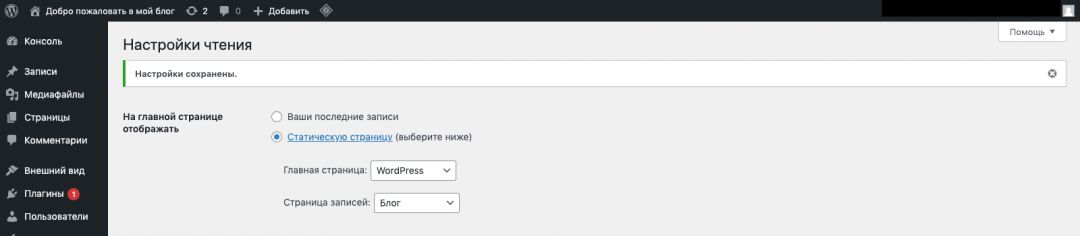
Для этого перейди в “Настройки”, а затем — “Чтение”. В разделе “Отображение первой страницы” выбери статическую первую страницу, а потом — “Страницы”, которые ты создал для домашней страницы и блога. Когда закончишь, нажми “Сохранить изменения”.

WordPress автоматически добавляет строку тега к заголовку сайта со стандартным текстом. Чтобы изменить заголовок и описание сайта, перейди в “Настройки” — “Общие”. В заголовке пропиши название платформы, а в кратком описании — укажи, какая информация на ней содержится. Если не хочешь заполнять это поле, оставь его пустым. Не забудь сохранить внесенные данные.

В WordPress работает встроенная система комментариев, которая позволяет аудитории оставлять комменты к контенту. Если хочешь защититься от нежелательных отзывов или спама, включи модерацию комментариев.
Для этого перейди в “Настройки”—”Обсуждения” и проскролль вниз до графы “До появления комментария”, поставь галочку возле пункта “Комментарий должен быть одобрен вручную”, а затем сохрани.

Как правило, на сайтах предусмотрено меню навигации для удобного просмотра страниц и разделов. Темы WordPress тоже используют эту систему для отображения меню.

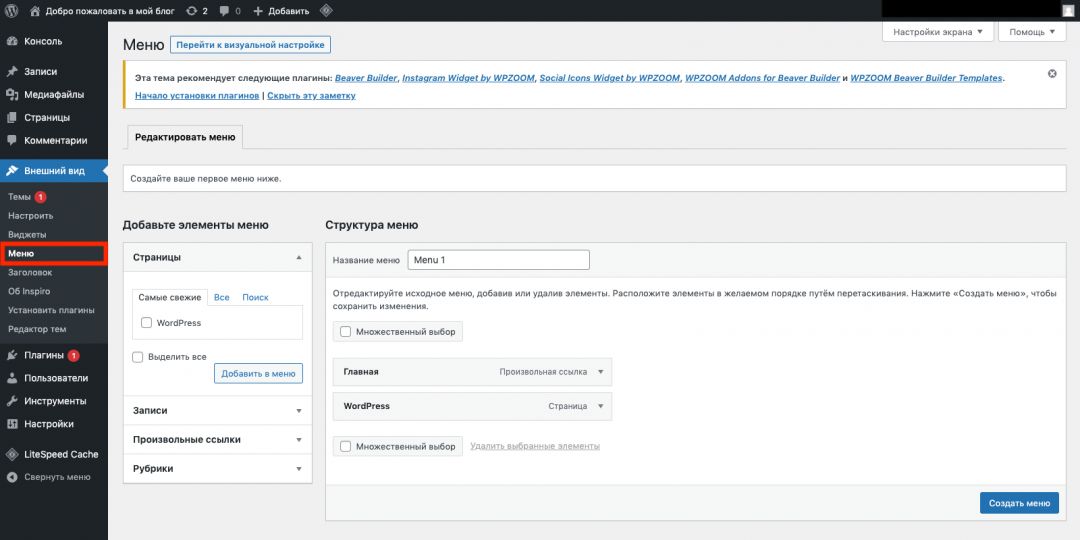
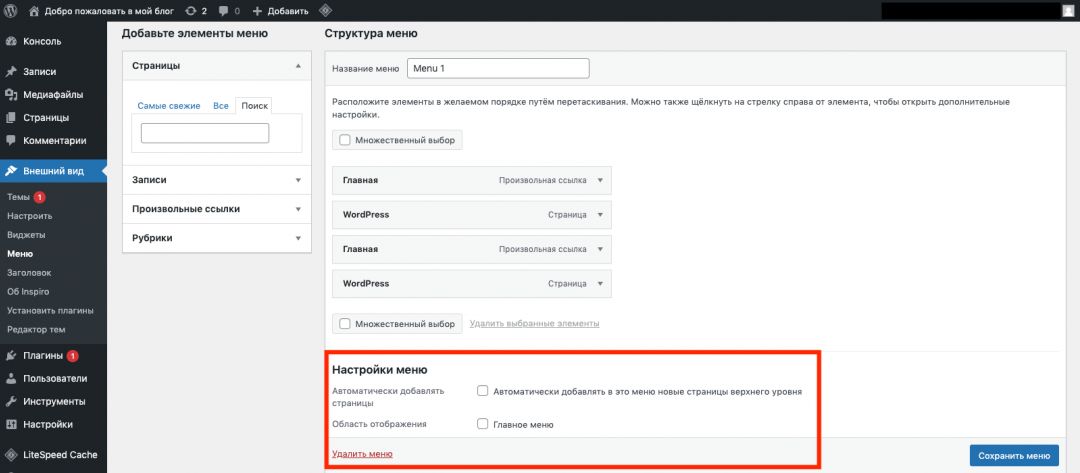
Чтобы внести изменения, перейди во “Внешний вид” — “Меню”. Придумай меню название и сохрани.

Затем отметь страницы, которые должны отображаться в меню и сохрани. Ты заметишь, что выбранные страницы занимают пустую область меню навигации. Обычно места отображения контента определяются темой WordPress, но их можно перемещать вверх и вниз, чтобы изменить положение в меню.

В WordPress предусмотрена возможность создания и настройки блога. Для этого создай новую страницу, назови ее “Блог”, оставь текстовое поле пустым и кликни “Опубликовать”. Так ты получишь пустую страницу, которая перенаправляет на https://yourdomain.com/ блог.
Затем назначь созданную страницу в качестве страницы блога. Для этого перейди в “Настройки” — “Чтение” и в списке “Страница записей” укажи новую страницу и сохрани изменения.

После этого добавь его в меню по той же инструкции, которую мы описали выше. Затем опубликуй в блог контент: у тебя есть возможность написать текст, загрузить изображения, добавить списки, видео, гиперссылки и т.д. После того, как закончишь писать в блог, добавь его в созданную категорию.
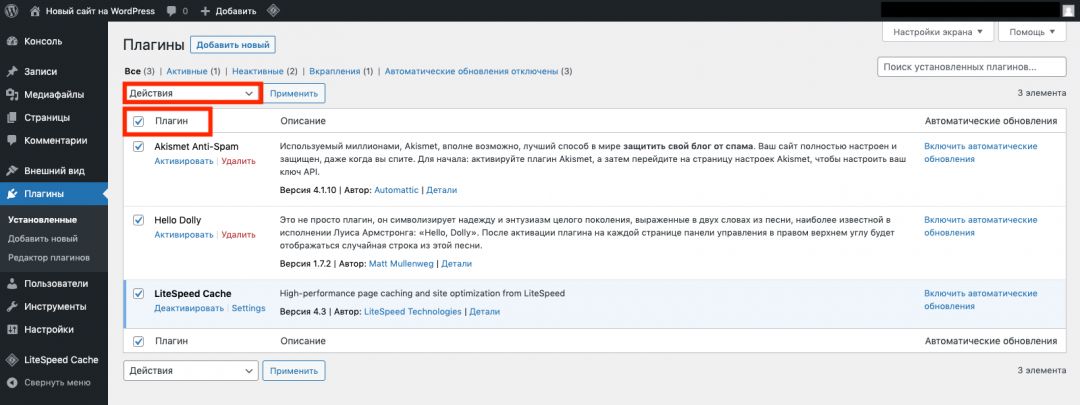
Когда закончишь, перейди во вкладку “Плагины”. Ты увидишь, что некоторые плагины установлены заранее. Чтобы сайт работал быстро, стоит удалить лишнее и оставить только те плагины, которые действительно важны. Для этого поставь галочку на “Плагины”, кликни на кнопку “Действия”, выбери “Удалить” и нажми “Применить”.

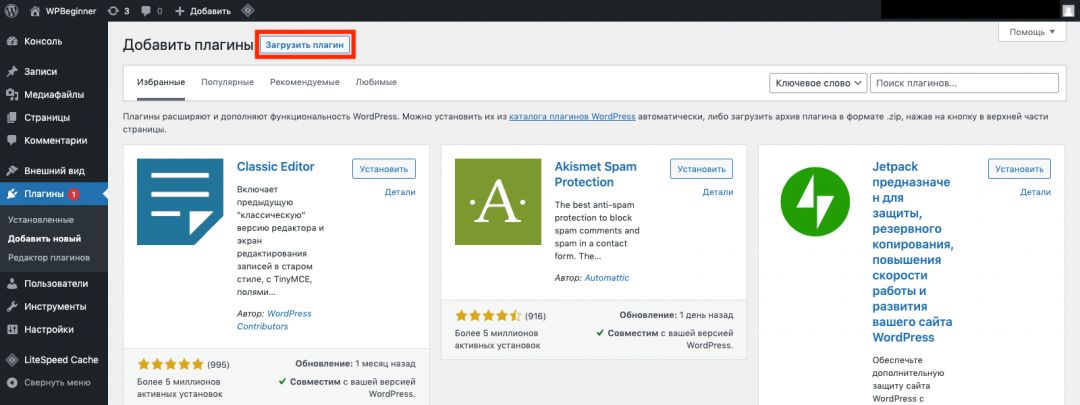
Плагины, которые, возможно, будут полезны:
- Wordfence — плагин безопасности. Он обеспечивает возможность антивирусной защиты, брандмауэра и сканирование на наличие вредоносных программ. Есть платная и бесплатная версии.
- Classic Editor — предусматривает классический экран редактирования записей, который многие пользователи WordPress считают проще.
- Imagify — плагин, который позволяет уменьшить размеры изображений без потери качества. Сделаешь загрузку сайта быстрее — получишь рейтинг SEO выше.
- Rank Math SEO — инструмент, присваивающий контенту оценку SEO и предлагающий свои варианты, чтобы улучшить позицию сайта в поисковых системах.
- Thrive Leads — плагин для создания кнопок, форм подписки, списка адресов электронной почты и других функций для захвата лидов.
- Pretty Links — инструмент, который позволяет сжимать, отслеживать и делиться любым URL-адресом с помощью своего сайта.

По мере развития площадки можно устанавливать и другие плагины, но не забывай: одновременная работа большого количества расширений замедлит скорость сайта, а это отрицательно скажется на рейтинге SEO.
Вот и все! Ты создал сайт. Основные моменты в работе ты уже знаешь, поэтому сможешь успешно настроить и оптимизировать свою площадку.
Вывод
WordPress — удобная CMS-система, для старта работы с которой не нужны специфические знания. Один из самых сложных процессов — установка WP, однако если ты будешь читать инструкции от WordPress внимательно, сможешь со всем разобраться. Для тех, у кого нет навыков дизайна, предусмотрены платные и бесплатные шаблоны.
Если тебе нужен несложный сайт, с WordPress ты сможешь быстро создать его, не теряя лишние время и деньги. Учитывай наши рекомендации, чтобы получить достойный результат! Желаем удачи!