Как использовать адаптивный шаблон в конструкторе креативов
Адаптивный шаблон — палочка-выручалочка для тех, кто не хочет тратить время на подгонку баннера под рекламный блок. С его помощью легко увеличить возможности инструментария и начать создавать действительно привлекательную рекламу. Главное преимущество креативного шаблона — умение подстраиваться под место размещения рекламы и размер страницы.
Адаптивный шаблон подходит ко всем кампаниям. Это работающий способ увеличить охват и показать свое объявление на множестве площадок. При этом сохраняется возможность ручной регулировки всех форматов рекламы — всегда можно вернуться к предыдущим настройкам.
Начало работы с конструктором креативов
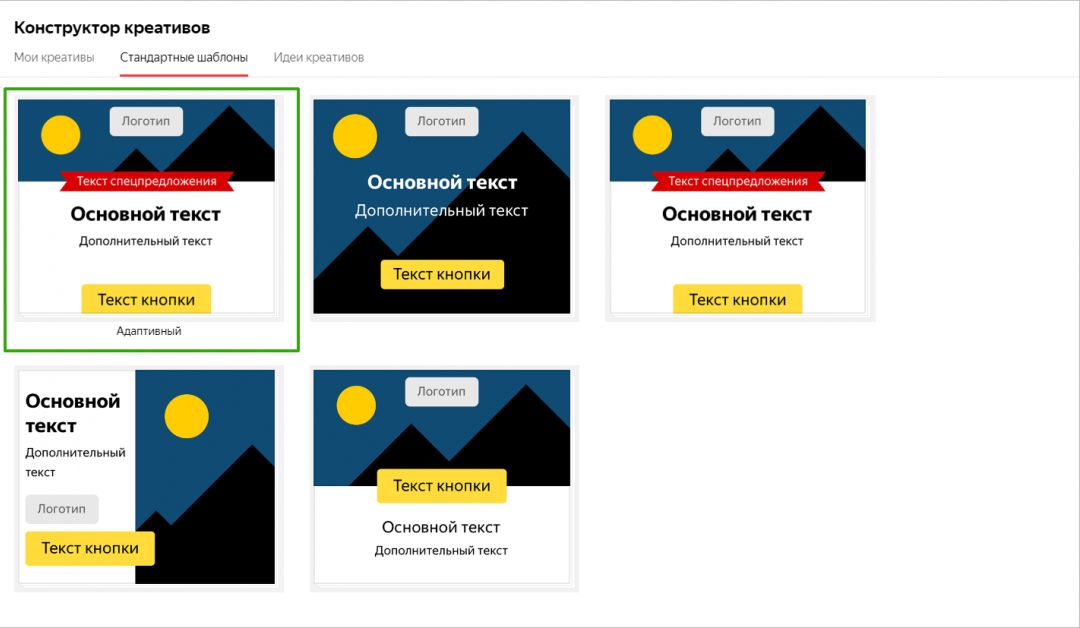
Для начала работы с креативным шаблоном нужно зайти в конструктор креативов и выбрать «Адаптивный шаблон» в разделе «Стандартные».

Затем необходимо добавить к объявлению остальные элементы: описание, логотип, заголовок и так далее. После этого за работу примется система. Пользователю останется только проверить, подходит ли изображение, правильно ли расставлены акценты и не обрезана ли важная область.
Советуем почитать —
Яндекс.Директ: Share Of Impressions покажет точки роста
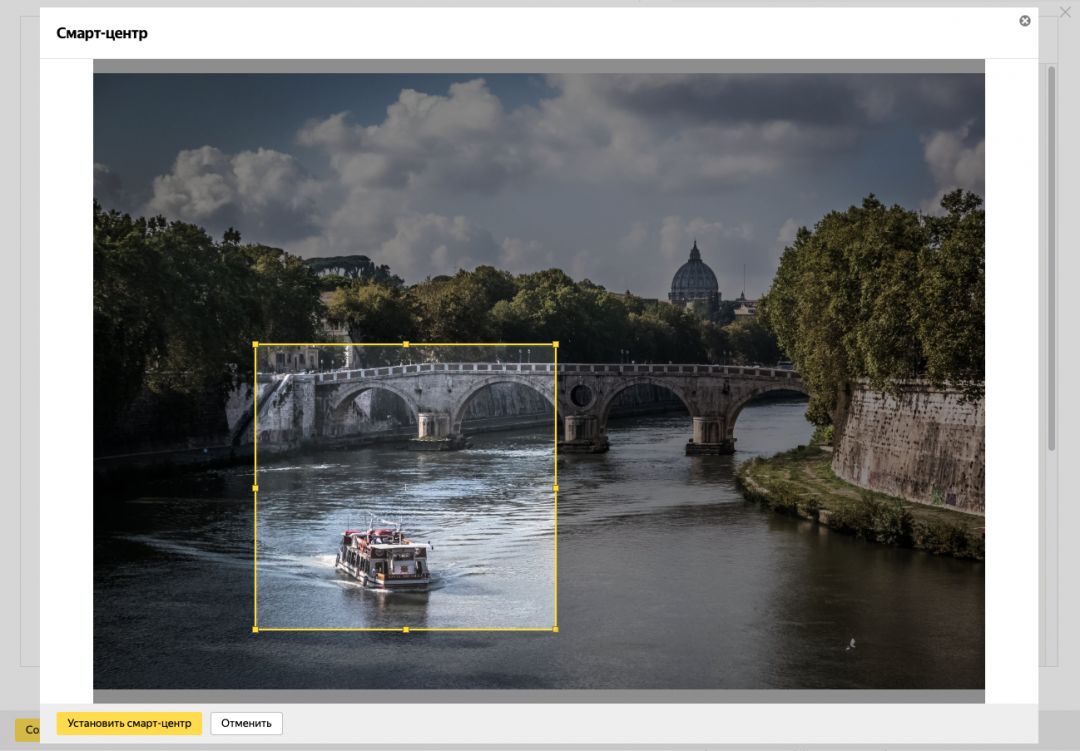
Смарт-центр — главная область объявления — меняется во время процесса добавления изображения. Делается это с помощью кнопки с подписью «Изменить». Смарт-центр также можно «подвинуть» в окошке предпросмотра.
Что должно быть в креативе? Вся важная для рекламодателя информация, но при этом она должна четко соответствовать требованиям Яндекс. Один из обязательных моментов — ограничения по возрасту. Они должны быть указаны в обязательном порядке.